Tagged:
Streamer Resources + JavaScript
Kruiz Control - Write Month to OBS Text Source
/ 3 MIN read / KRUIZ CONTROL

Example of how to make Kruiz Control write the month into an OBS Text Source.
Image courtesy of: snappify for code mockup
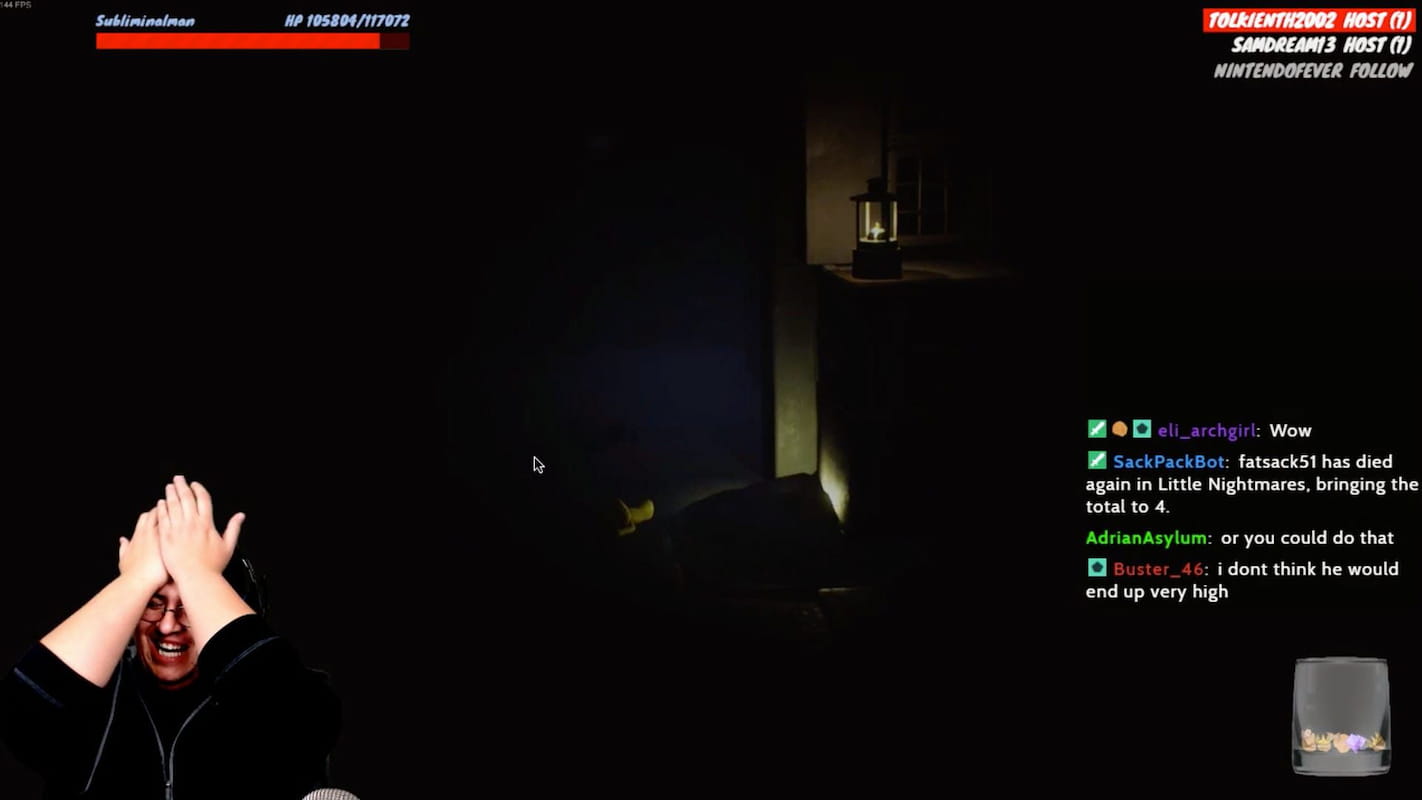
I recently finished a stream overlay commission for SajochiSama that was comic book themed. One fun detail I added was to the comic cover on the “Starting Soon” screen. It will automatically update the issue month to match the current date. Let’s explore how I accomplished that using Kruiz Control!
Table of Contents
# The Event
KC Version: v1.5.0
Usage: OnInit
OnInit
Function "var date = new Date();var months = ['JAN', 'FEB', 'MAR', 'APR', 'MAY', 'JUN', 'JUL', 'AUG', 'SEP', 'OCT', 'NOV', 'DEC']; return {monthName: months[date.getMonth()]}"
OBS Source "Date" Text "{monthName}"# Breaking It Down
Our event works by using a Function action to run a small bit a JavaScript to determine the current month and write that data into an OBS Source Text we have set up.
We use OnInit to run this action every time KC starts up (on OBS startup, refreshing the browser source, using the default !kcreset command.)
# Triggers and Actions Used
OnInit Used to fire a set of actions when Kruiz Control starts.
Function Used to create a JavaScript function using the input text.
OBS Source Text Used to change the text of a text source in OBS.
# JavaScript Code
# Part One: Setting new Date()
var date = new Date();Our first piece of JavaScript creates a new date object named date. This will pull the entire date all the way down to the millisecond from KC’s browser source when called, but for our purposes we only need the month. JavaScript counts months from 0 to 11, with January = 0 all the way to December = 11.
# Further Reading
JavaScript Date Objects - Used to work with dates.
# Part Two: Creating an Array
var months = ['JAN', 'FEB', 'MAR', 'APR', 'MAY', 'JUN', 'JUL', 'AUG', 'SEP', 'OCT', 'NOV', 'DEC'];The second part of our code creates an array named months with each element holding a string representing the different months of the year. Later in the code we’ll access the array and reference its index numbers. Array indexes start at 0, so the first element in our example is [0] 'JAN', the second element is [1] 'FEB', and so on. This is what will eventually be written into the OBS Text Source.
Since our Function action has to be written in double quotes to be properly parsed by Kruiz Control, we use single quotes in the array for each element to avoid syntax errors.
# Further Reading
Array - Used to store multiple values in a single variable.
# Part Three: Putting It All Together
return {monthName: months[date.getMonth()]}All of our JavaScript code inside of the Function action is closed, meaning it doesn’t affect any code outside of the Function action quotes unless we specify it. Our third and final part of JavaScript tells our code to stop running the function and create a new variable named monthName. This new monthName variable is one that can be accessed outside of the Function action by KC elsewhere in our event.
The variable is set to the result of a getMonth() Method using our date variable we set at the beginning, and then matched to our months variable’s index to give us the name of the month. That sentence is a bit of a word salad, so let’s walk through it step by step:
date.getMonth()uses ourdatevariable, grabbing the full date.getMonth()filters our result to just the month, labeled 0 through 11. Let’s say for example if the month is August, our result would be 7.months[date.getMonth()]ismonths[7]in our example. After our month has been determined, we use the number given as an index call for ourmonthsarray we named earlier. If our index number is [7], that would be'AUG'from ourmonthsarray.monthName: months[date.getMonth()]in our example is nowmonthName: 'AUG'. This is our final result that will get passed to the OBS Text Source and show up in the overlay.return {monthName: months[date.getMonth()]}becomesreturn {monthName: 'AUG'}in our example, and creates a parameter in Kruiz Control called{monthName}with the value of'AUG'. This passes the result of our calculation from inside theFunctionaction to the outside which allows it to be used anywhere else in the event. This parameter can be used like any other parameter in KC, so we use it to set the text for theOBS Text Sourceaction to write in the month in our overlay.
# Further Reading
getMonth() Method - Returns the month for the specified date, according to local time.
return Statement - Stops execution of function and returns value from that function.
# End Result
Once again here’s the demo showing how all of this comes together for SajochiSama’s overlay:
Do you have a cool Kruiz Control event that you want to share? Get in touch!
If you love Kruiz Control as much as I do, consider supporting the project on Patreon. This invaluable tool that Kruiser8 has created for Twitch streamers deserves as much support as it can get!

Fatsack - Ethan Kellogg is a Twitch streamer, graphic designer, web developer, and advisory live stream consultant. Likes video games, TTRPGs, weird music, and stiff drinks. He/Him